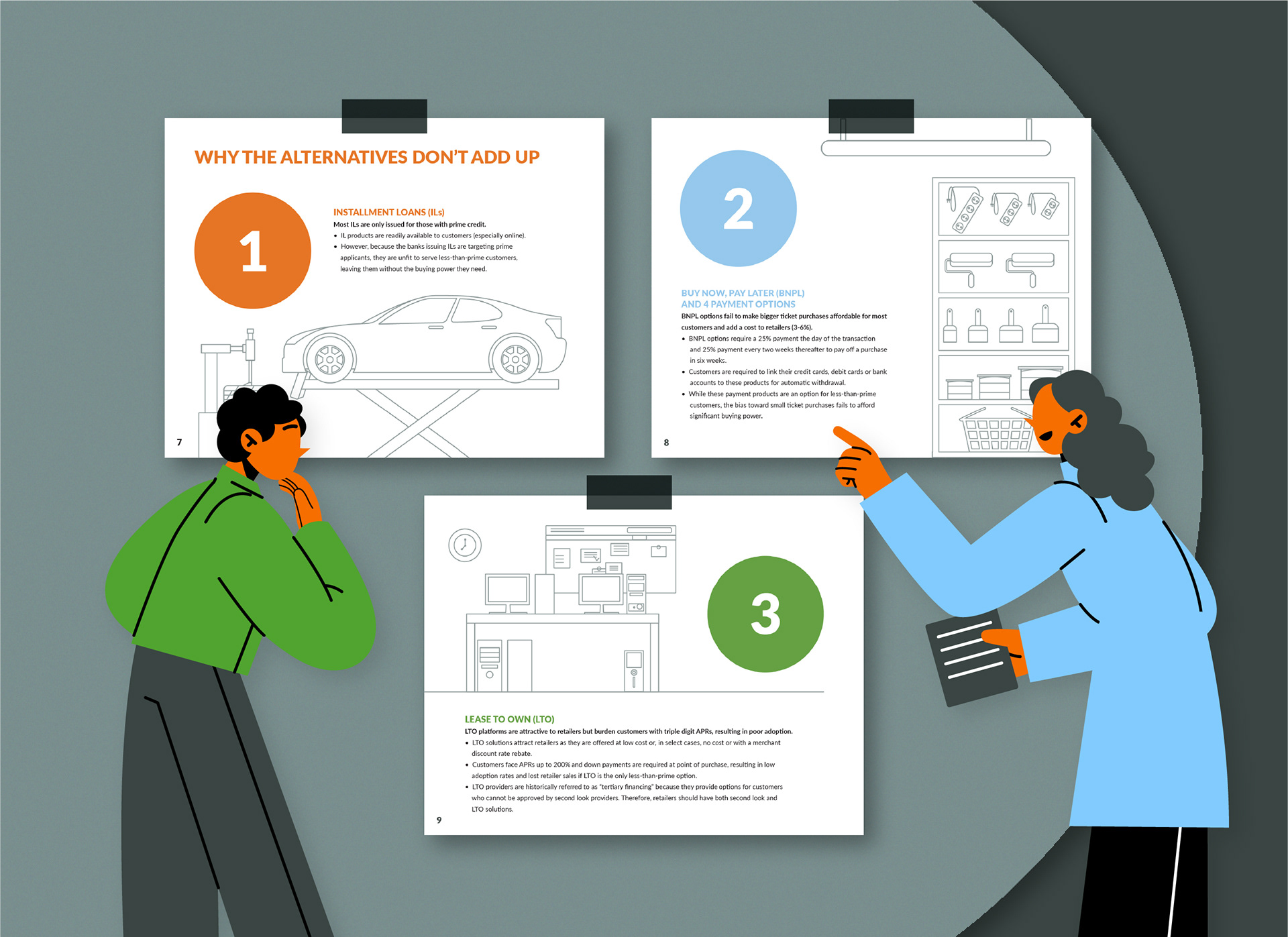
This project began as a set of character and environment illustrations for a leading financial services company, designed for use across their website and eBook. The goal was to create a visual style that was both inclusive and versatile, and that’s where our faceless characters came in—an abstract yet relatable solution that fit seamlessly into a wide range of scenarios.
The style worked so well that we extended it into a 120-second animated explainer video. For the video, we evolved the characters by giving them faces to express emotion and bring the story to life. Through these visuals, we highlighted how the company helps businesses support their customers during financial hardships—making it possible for them to get what they need and pay over time.
In total, we delivered over 50 unique, scalable assets, including characters, gestures, and objects, and even introduced a dark mode for accessibility. This project wasn’t just about creating art—it was about crafting a cohesive visual identity that tells a meaningful story.
Visuals with purpose—and a little personality.
01/ Storyboard
02/ Process
03/ STYLEFRAMING
04/ Character Design
05/ EXPRESSIONS
06/ ANIMATION
07/ Dark mode
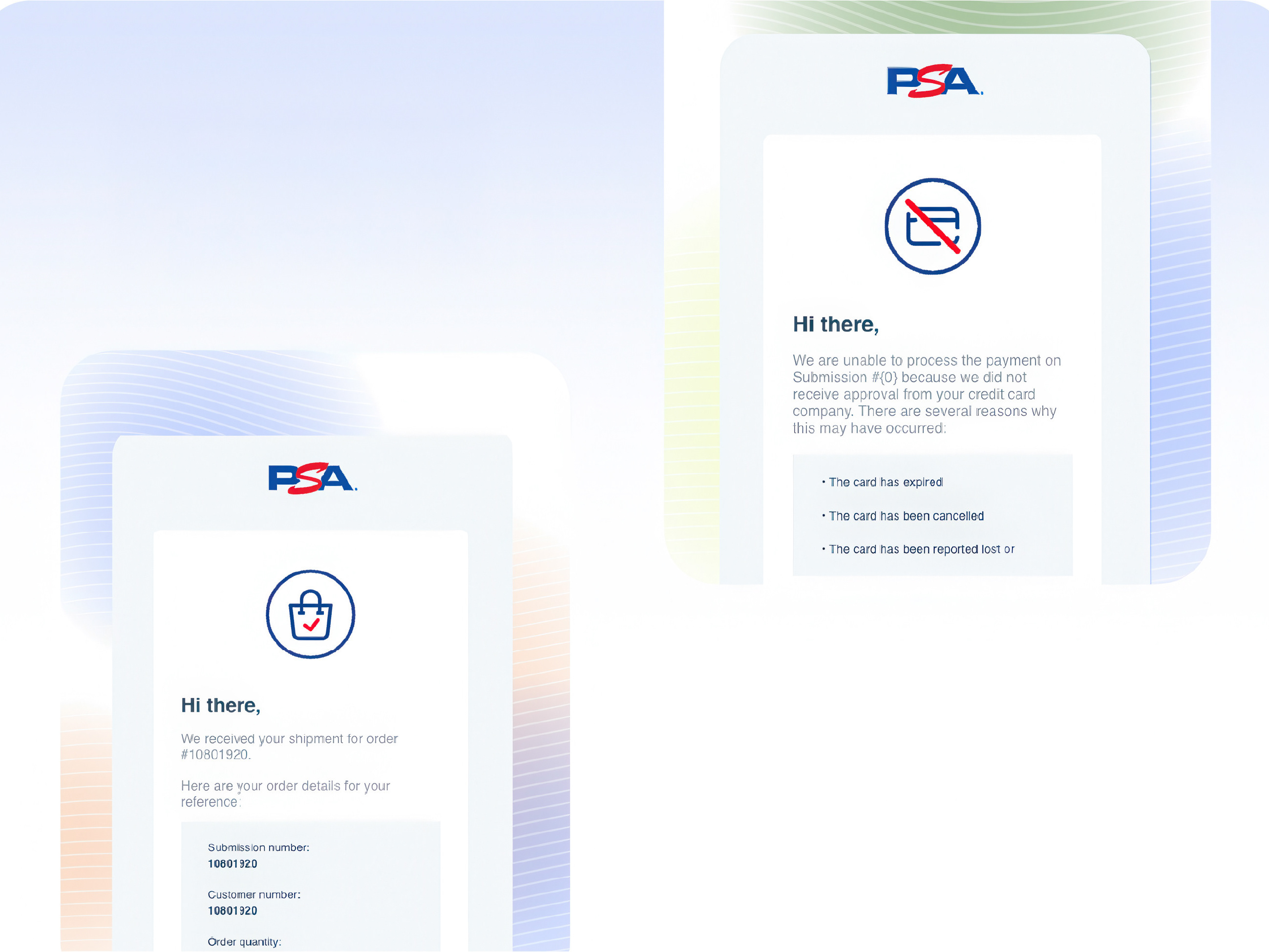
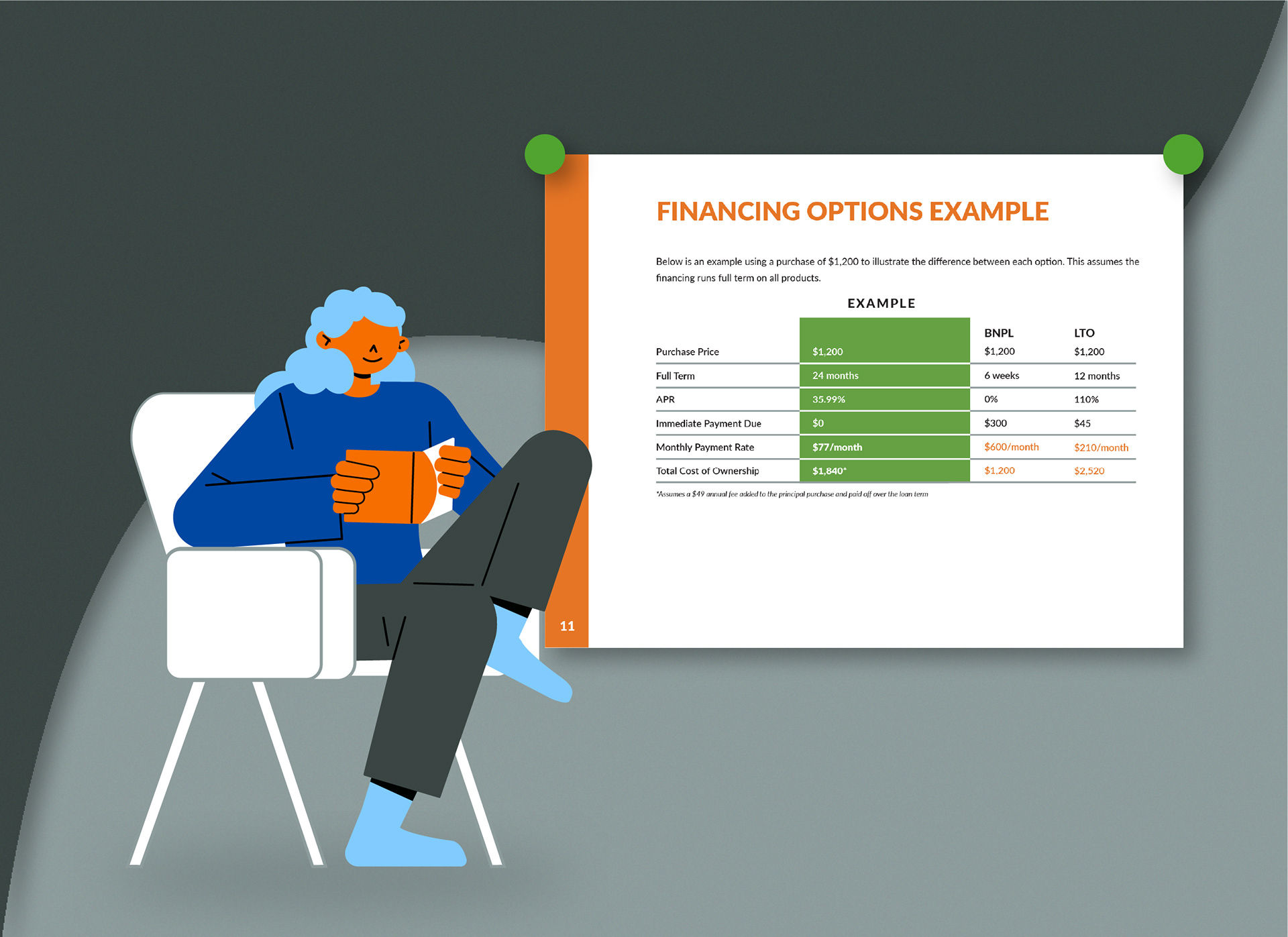
08/ BONUS - FACELESS CHARACTERS & EBOOK









Credits
Creative Direction - Pooyan Alizadeh
Character Design - Nadia Xu
Storyboard - Nicolle Ginter
Animation - Arash Sharifkian
Creative Direction - Pooyan Alizadeh
Character Design - Nadia Xu
Storyboard - Nicolle Ginter
Animation - Arash Sharifkian
Thanks for watching!
Designity © 2023